Slow websites aren’t anything new. But having a slow website is not something you want to have.
When we look at all the major factors that play a role in how you retain visitors, website speed is right up there as the most important one. A website that takes more than 3 seconds to load is a recipe for disaster. Not only will your bounce rate skyrocket, but that will have a negative effect on your reputation.
So if you’re looking at the possible reasons why your site is slow, this is the article to read. Not only will we give you the answer, but we’ll also tell you how to fix the issue. So with all that out of the way, let’s start.
1. JavaScript Causing Issues

JavaScript is essential for websites. Not only is it responsible for some key functions, but it makes your website next-level. Without JavaScript, there isn’t much difference between a boring and a stale site.
Simply put, with JavaScript, you can enhance the experience of the user by allowing them access to specific sections of code that offer tons of features. Unfortunately, JavaScript might be the reason why your website is slow.
You see, your browser renders a website from top to down. So it will first load the <head> section and then the <body>. Since it loads top to down, it will also load any <script> code you might have. JavaScript is written in <script> code.
But the thing is, the browser stops loading this particular code whenever it comes. If it encounters any JavaScript first, it will do something called “render blocking”. This essentially prevents the website from loading.
The fix to this is to either remove any <script> external files and instead write the code in the main <html> file or place the JavaScript code at the very bottom of the page. That way, it will load the site and all content before stopping at the JavaScript code.
2. Get A Better Hosting

Unless you happened to be extremely unprofessional, JavaScript won’t really present an issue for your website’s speed. The most common reason why your website is slow is that you’re using a low-quality hosting service.
Tons of hosting services exist. From high-quality to low-quality and everything in between, it’s a huge world worth exploring. Hosting providers promise you the world. But unless you know what you’re getting, you’re probably not getting a good deal.
This is why you should take more time to examine the hosting provider and what they actually offer. Regardless of price or what sort of deal you’re getting, it’s much more important that your website loads fast.
This generally depends on a few things, like the type of hosting, storage, and more. It’s also generally advised against going for shared hosting. In shared hosting, you are sharing the resources of the server with others.
What you want to go for is either cloud hosting or a dedicated server. They might cost more, but they will eliminate the problem you’re currently facing.
As always, we like to recommend a quality hosting service that will meet your needs and put an end to all of your website problems. For that, make sure to visit 21st-thailand.com.
3. Your Website Is Poorly Optimized

Make no mistake; the previous fix is one example of website optimization. But suffice to say, there are tons of other things to optimize as well.
Your website’s CSS is one of those. CSS is responsible for giving HTML tags properties. Think of CSS as font size, background color, animations, etc. If the HTML is the foundation of the house, the CSS is everything you decorate.
Naturally, you want your house to be as stylish and good-looking as you possibly can. Otherwise, you’re risking stumbling over dirt, trash, and clutter.
Decluttering is essentially the same as optimizing. You’re supposed to optimize the CSS code to allow your site to load fast. Essentially, you face the same issue as with your website’s JavaScript.
To optimize the CSS code, you can do a few things. One thing to do is to combine all CSS files into a single one that loads in the <head> section. Another thing to do is to write inline CSS code instead of an external file. And the last thing to do is to use “media types” to specify CSS files when they load.
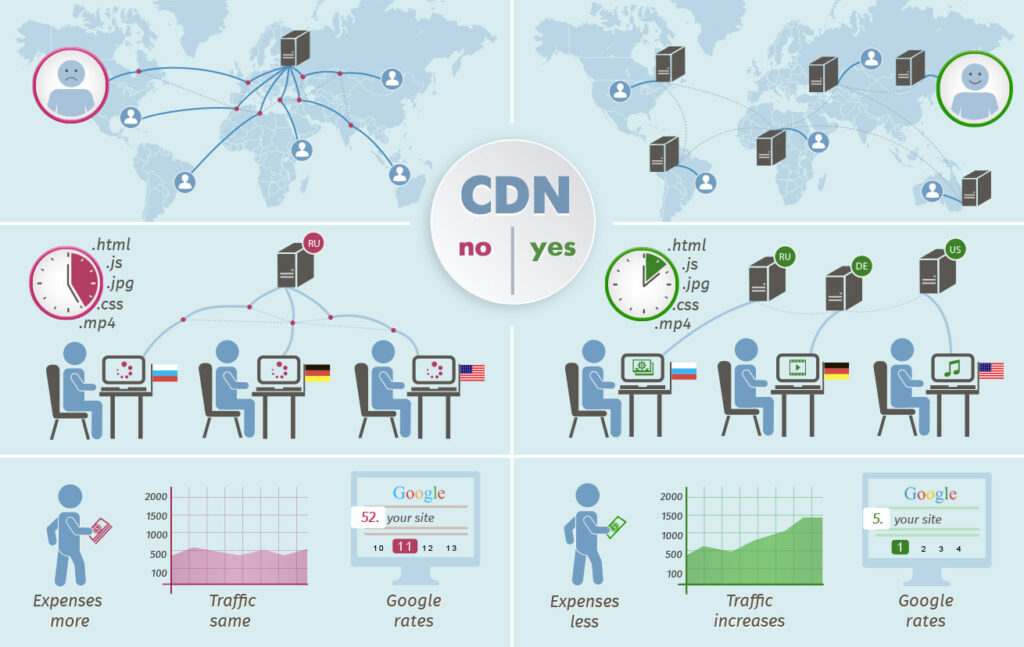
4. No Content Delivery Network (CDN)

The whole purpose of your site is for people to easily find you. They are meant to go on your website and do whatever you want them to do. If your website is an online store, then the purpose is to serve as exactly that. But some visitors aren’t interested in shopping with you. Some are interested in acquiring information. Because of that, some visitors will come from all corners of the world.
And for many of them, your site will load fast due to something called, a CDN. A CDN is essentially a server(s) that is used to help shorten the distance between your content and the user. A CDN will greatly improve your website load speed; especially for users who connect over long distances.
Plenty of hosting services offer CDNs. Your best bet is to identify how good the CDN is. You can also go for a free CDN if you’re website is a CMS like WordPress. By simply installing a free CDN plugin, you will make your website load speed issue become nonexistent.
Conclusion
Website speed and optimization are very important in today’s day and age. With a slow site, expect to lose plenty of visitors. With every lost visitor, you are essentially losing money.
So the last thing you want is to have this issue. Luckily for you, there are tons of reasons why that happens and tons of solutions to fix it. We hope that this article explains some of the reasons why your website loads slow and how to stop them.
As always, your priority should be to take care of this issue before it develops into a problem that harms your reputation.